Chez theTribe les individus sont au centre de nos préoccupations. Que ce soit les clients ou les salariés, notre vision est d’aider à accomplir les projets qui les épanouissent. Mais il n’y a pas d’épanouissement possible dans un monde qui n’est pas durable.
C’est pour aligner notre vision avec les défis de notre monde que nous avons conçu cette charte qui place l’éco-conception au centre de nos projets.
VERSION PDF
VERSION TEXTE
Nos engagements
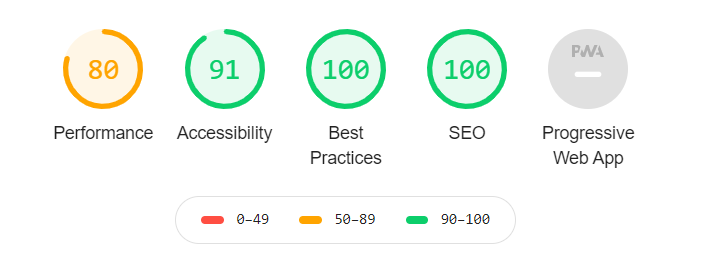
[Dev] Nous auditons régulièrement nos sites pour réduire l’empreinte carbone.
- Les pages principales de nos apps sont testées via LightHouse
- Chaque projet vise un score minimum de 80 en performance sur l’audit LightHouse, dans le mode adapté à l’app : desktop ou mobile

[Produit] Principe de parcimonie : faire mieux avec moins
- Toutes les fonctionnalités sont questionnées. Seront-elles utilisées ? Peut-on atteindre le même bénéfice utilisateur d’une façon plus simple ?
- En faisant passer des tests utilisateurs, nous vérifions le non-intérêt des utilisateurs cibles pour une fonctionnalité et accumulons de la donnée qualitative
- Pour les applications matures, de la data quantitative est récoltée et analysée afin d’identifier les axes d’améliorations et surtout les fonctionnalités inutilisées
[Avant Vente] Nous sensibilisons nos clients à l’éco-conception
- Nos présentations commerciales mettent en avant notre charte d’écoconception
- Notre démarche de co-construction permet d’atteindre les objectifs utilisateurs du client le plus rapidement possible (en limitant donc au maximum le superflu)
Nos recommandations
[Host] Nous privilégions l’hébergement local et responsable
- Nous travaillons avec des hébergeur green
- Nous travaillons avec des infogérants green
- Nos staging & projets internes sont hébergés sur des datacenters green
Liste d’hébergeur green : https://thetribe.slab.com/posts/choisir-son-hebergeur-ivwfs2h6
[Dev] Envisager des solutions minimalistes
- Questionner la nécessité d’un framework lourd côté client (React, Vue, Angular) et envisager un framework léger (Svelte, Stimulus, Preact)
- Connaître et proposer les alternatives pertinentes
[Dev] Nos équipes utilisent les formats d’image dernière génération et les bonnes compressions
- Selon le navigateur, le site charge les images les moins lourdes possibles selon ses compatibilités (AVIF, Webp puis JPEG/PNG en dernier recours)
- Les images sont mises à disposition dans les formats AVIF & Webp
- Les images sont incluses dans des tags pictures avec des srcset
- Les images dans le CSS sont incluses avec image-set
- Les fallback JPEG sont compressés avec jpegoptim ou jpegtran
- Les fallback PNG sont compressés avec optipng
- Les SVG sont compressés avec svgo
[Dev] Les images sont servies au format le plus petit possible acceptable pour son utilisation
- Les images sont servies au format où elles seront affichées (pas de resize dans/par le navigateur)
- On utilise le tag picture et les srcset pour envoyer l’image au bon format en fonction de la taille du device
[Dev] Nos applications sont prévues pour limiter la quantité de données demandées au back afin de limiter les ressources réseau utilisées
- Le front ne demande que le minimum de données (on ne tire pas un objet complet quand on utilise que le nom et l’id). On recommande pour ça l’utilisation de GraphQL.
- Le front ne fait pas de multiple requêtes au back (style search on keyup)
[UI + Dev] Principe de parcimonie
- En collaboration avec nos designers, nous essayons de limiter au maximum le choix d’utilisation de composants gourmands (nécessitant souvent une lib externe) et privilégions les solutions simples et efficaces telles que les solutions natives des navigateurs
- Optimiser la quantité de code nécessaire pour faire tourner l’interface (bonne utilisation des balises, factorisation, retirer les éléments apportant peu de valeur, limiter le js)
- Utilisation intelligente du style (limiter les animations, décorations en css, puis svg, puis images en dernier recours, etc.)
[Host] Nos instances de dev sont mutualisées sur un cluster de machine (donc moins d’une machine par projet)
- Tous nos projets sont déployés sur le kubernetes de staging
[Dev] Le serveur envoie les informations permettant la mise en cache des contenus.
- Le serveur renvoie le header Cache-Control adapté à chaque contenu
- Le serveur renvoie le header ETag quand c’est possible et répond correctement au header If-None-Match

