Le prototypage est l’un des piliers essentiels du développement itératif et intervient dans la phase de conception. Zoom sur cette étape du développement d’une application mobile ou web.
Qu’est-ce qu’un prototype ?
Le prototype est le tout premier exemplaire d’un produit, comme une sorte de brouillon sur lequel sera calqué le résultat final. Il permet de donner vie à une maquette afin de tester auprès des utilisateurs des parcours sur le produit. En bref, il offre la possibilité aux designers de valider ou infirmer leurs hypothèses de départ, en obtenant des retours de la part des utilisateurs pour améliorer le produit.
Concrètement, on retrouve sur le prototype tous les éléments de l’interface (CTA, boutons, menus, textes, titres) ainsi que les fonctionnalités principales du produit. Il est donc possible pour l’utilisateur de réaliser des actions essentielles.
L’avis de l’expert theTribe
“Le prototypage, c’est un moyen et non une fin. Il a deux impacts : d’une part auprès des utilisateurs et, de l’autre, auprès des développeurs. Grâce au prototype, on peut faire tester le parcours pour obtenir les réactions des utilisateurs à voix haute. Cela lui permet d’être plus immergé dans le produit, à tel point qu’il pense quelquefois que c’est un produit déjà développé. En fait, le prototype apporte une projection plus exacte de ce que sera l’outil web aux utilisateurs et en même temps il offre plus d’informations aux développeurs.” Lambert Roudil – UI/UX Designer
Pourquoi faire un prototype ?
À quoi sert un prototype ? Pourquoi ne pas développer votre produit directement sans passer par la case prototypage ? Et bien, parce que c’est une étape essentielle du cycle de conception d’un produit, et aussi la clé de voûte du développement itératif. Il permet à la fois de :
- Valider vos hypothèses de départ ;
- Tester la faisabilité technique d’une idée ;
- Ajuster le produit en fonction des résultats des tests utilisateurs ;
- Identifier d’éventuels pain points dans le parcours utilisateur ;
- Réaliser une version peu coûteuse et à l’échelle réduite de votre produit.
Pour être réussi, le prototype doit s’inscrire dans le Design Thinking, une méthode qui privilégie l’action et la vitesse. Inutile de perdre du temps à créer un produit si celui-ci ne correspond pas aux besoins de la cible. Le prototypage permet donc de réaliser rapidement une maquette et de la montrer aux utilisateurs pour obtenir leurs retours.
Quand faut-il réaliser le prototype d’un produit ?
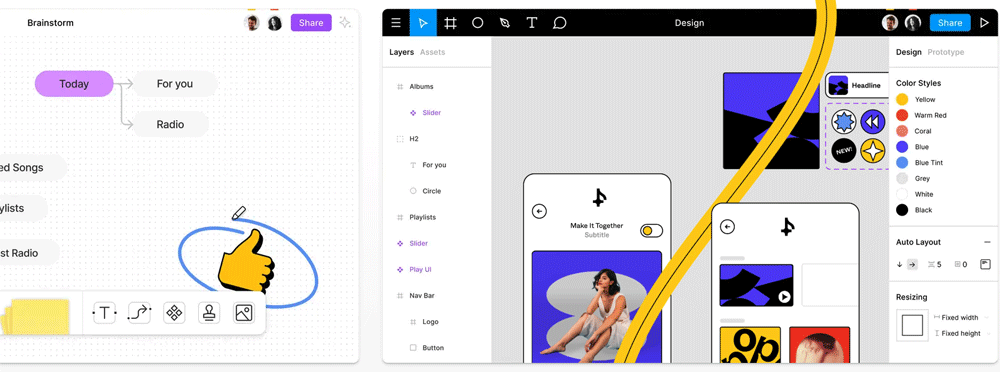
Dans le cadre du Design Sprint chez theTribe, le prototypage intervient après le jour 3 lors de l’atelier UX. Le lendemain, les prototypes seront testés dans l’après-midi auprès des utilisateurs puis ajustés en fonction de leurs retours. L’équipe utilise l’outil Figma pour réaliser le prototype puis récolter les avis utilisateurs.

Figma est un outil de design collaboratif qui permet aux UX/UI designers et aux développeurs de prototyper des interfaces graphiques. Il aide notamment à concevoir sites web, applications et autres interfaces utilisateur.
L’avis de l’expert theTribe
“Chez theTribe, les maquettes ne sont jamais finalisées, elles évoluent en permanence avec les retours des clients et les retours des développeurs. On est dans un processus de développement itératif, puisqu’on construit par cycles”. Lambert Roudil – UI/UX Designer