Les Progressive Web Apps (PWA) ont eu la cote il y a quelques années. Soutenue par Google, cette technologie permet de créer des services mobiles aux fonctionnalités comparables aux applications natives, mais accessibles depuis un simple navigateur.
Où en est-on aujourd’hui ? Qu’est-ce que les PWA permettent réellement de faire ? Pour quel type de projet le choix d’une PWA est-il pertinent ?
Quelles technos pour développer un projet mobile ?
Aujourd’hui, pour créer un service accessible depuis les terminaux mobiles, vous avez pléthore de possibilités. Les coûts de développement et les possibilités varient en fonction de la solution choisie : on vous propose un petit récap rapide des différentes technos pour commencer : site web responsive, application mobile native ou hybride, et bien sûr, c’est le sujet de cet article, progressive web app (PWA).
— Site web responsive
Vous pouvez créer un site web responsive, c’est à dire qui s’adapte à toutes les tailles d’écran ; aujourd’hui, on a même tendance à penser les sites en premier lieu pour les terminaux mobiles (mobile first), puisque les mobiles concernent environ 55 % du trafic web mondial.
— Application mobile
Un site web responsive traditionnel, c’est très bien pour offrir du contenu consultable facilement en situation de mobilité, mais cela offre beaucoup moins de possibilités qu’une application mobile.
Une appli mobile est accessible à tout moment sur le terminal de l’utilisateur, elle peut lui envoyer des notifications push, accéder au bluetooth, à la caméra, à toutes les fonctionnalités du téléphone ou de la tablette.
Il existe plein de bonnes raisons pour vouloir développer une application mobile, et plusieurs solutions techniques :
- Application mobile native : on va développer une application différente pour chaque type de terminal, en utilisant le langage spécifique du constructeur : une application pour les terminaux Android, une application pour iOS (Apple)… C’est la solution la plus coûteuse en temps mais aussi la plus personnalisée, qui tirera parti au maximum des possibilités de chaque device et offrira la meilleure expérience utilisateur.
- Application mobile hybride : on va écrire le code une seule fois, et générer une application par type de terminal. C’est possible en utilisant un framework comme React Native, par exemple. C’est plus rapide et moins coûteux qu’une application native, mais on a moins de possibilités qu’avec le natif et on est dépendant d’un framework.
Une application mobile, qu’elle soit développée en natif ou en hybride, a aussi des inconvénients. Elle est complètement déconnectée du site web principal de la marque, et doit être téléchargée via un store pour être utilisable.
Dans le domaine du e-commerce ou des réseaux sociaux, par exemple, c’est une faiblesse car cela occasionne une rupture dans l’expérience client : l’utilisateur clique sur un lien ou tombe sur un site web par hasard depuis son navigateur mobile, mais doit installer une application pour accéder au contenu recherché.
C’est en partant de ce constat, et pour offrir une réponse aux problématiques de conversion mobile rencontrées par les éditeurs, que Google a mis au point les Progressive Web Apps.
Une Progressive Web App, c’est quoi ?
Une PWA offre une expérience similaire à une application mobile native, mais c’est un site web, consultable depuis un simple navigateur. Elle est donc également accessible depuis desktop.
C’est un ingénieur de Google qui a défini le principe des PWA en 2015, et depuis lors, Google a fortement encouragé l’adoption de cette technologie.
La documentation des PWA diffusée par Google définit les 3 piliers des PWA :
- Une PWA est “capable” : elle tire parti des dernières possibilités offertes par les API pour offrir des fonctionnalités qui auparavant étaient réservées aux applications natives : accès aux fichiers du device, aux notifications, à la caméra…
- Une PWA est fiable : elle est rapide, quelle que soit la qualité de la connexion internet de l’utilisateur. Elle est également accessible hors connexion. C’est un enjeu particulièrement crucial dans les pays où la population est majoritairement “mobinaute” et où les connexions internet sont peu performantes.
- Une PWA est installable : au lieu de s’ouvrir dans un onglet du navigateur, elle peut s’ouvrir dans une fenêtre indépendante. On peut y accéder depuis un raccourci ajouté à l’accueil du device, comme une application native, mais aussi depuis le menu “Démarrer” d’un PC.
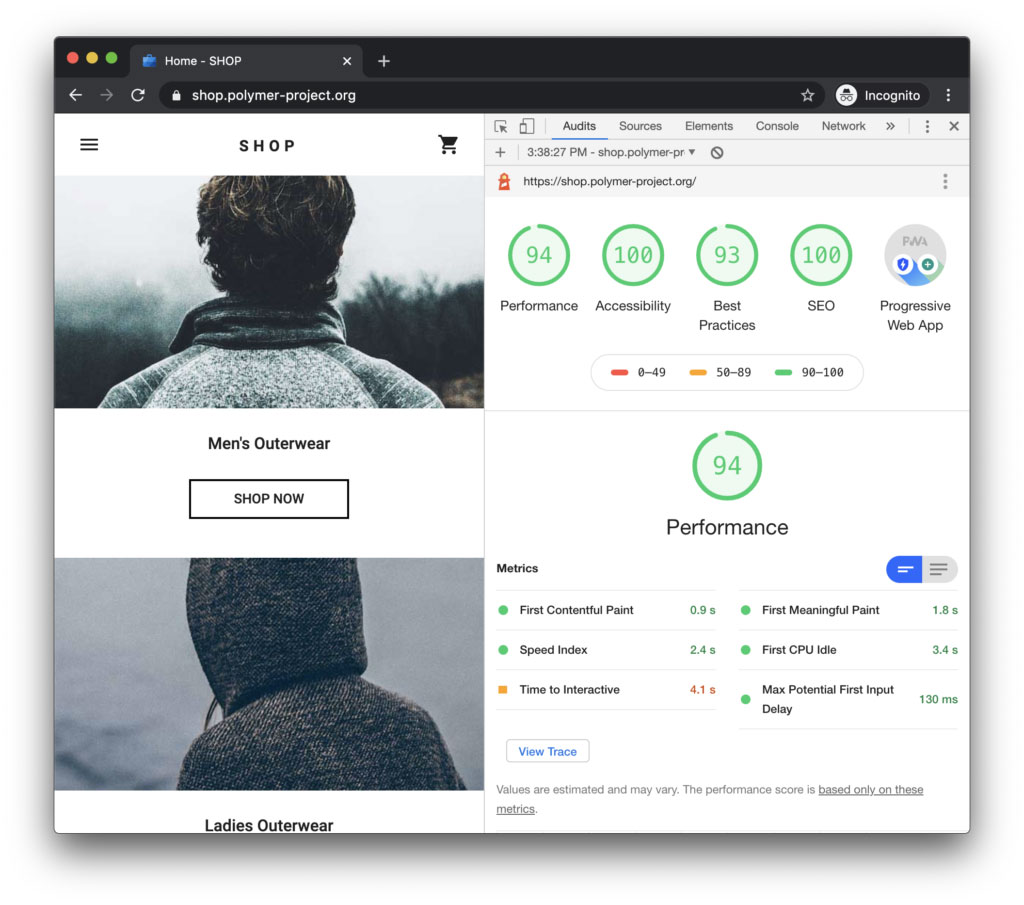
D’ailleurs, Google propose l’outil Lighthouse, qui permet d’auditer votre PWA pour savoir si elle est conforme aux standards de performances attendus.

Ainsi, les PWA offrent “le meilleur des deux mondes”, entre le site web et l’application mobile ou desktop.
Comment ça marche ? Pour schématiser, une PWA est construite à partir de deux briques :
- Le Manifeste : un fichier qui décrit les données de l’application : icône, nom de l’application…
- Le Service Worker : un processus javascript asynchrone, qui tourne côté client même quand l’application n’est pas lancée. Il utilise un cache pour stocker des ressources, et les envoie au navigateur pour répondre aux requêtes envoyées par le client.
Les PWA sont donc des applications web qui utilisent les technologies web standard (HTML5, CSS, Javascript), qui s’exécutent dans un navigateur, mais qui peuvent être installées, s’ouvrir dans une fenêtre propre et fonctionner hors connexion.
Ainsi, une PWA se rapproche d’une application mobile native, avec toutefois quelques différences :
- Les PWA peuvent être installées depuis Google Play, le store Android, comme n’importe quelle application mobile native, mais pas depuis l’App Store d’Apple.
- Les PWA ont accès à certaines fonctionnalités des devices mobiles (notifications, GPS, capteurs vidéos et micro…) mais avec des limites : par exemple, elles ne peuvent pas toujours accéder au bluetooth, ou à d’autres fonctionnalités natives (geofencing, intégration Google Fit ou Apple Health…). Là encore, c’est sur les terminaux Apple que le bât blesse, car aux dernières nouvelles, il n’était pas possible pour une PWA de générer des notifications push sur iOS.
- Contrairement aux applications natives, les PWA ne vont pas pouvoir tirer parti à 100% de la puissance de calcul du device et ne pourront donc pas réaliser de tâches complexes (rendu 3D, animations graphiques fluides…). Cela limite les applications des PWA dans le domaine du jeu vidéo par exemple.
D’une manière générale, les PWA sont beaucoup plus intéressantes dans un environnement Android que sur iOS. N’oublions pas que c’est Google qui a conçu et popularisé les PWA. Apple équipant tout de même un quart des français, et 14% des possesseurs de smartphone dans le monde, c’est un point important.
Retours d’expérience : les gains obtenus grâce aux PWA
Google communique sur son site sur des cas d’usage où le développement d’une PWA a permis à une marque de constater des gains notables. Ces exemples sont intéressants pour comprendre concrètement les atouts des PWA :

- Twitter a développé Twitter Lite, une progressive web app qui peut remplacer si on le souhaite l’application mobile Twitter. Twitter Lite a été déployé dans une quarantaine de pays, notamment en Afrique et en Inde. Résultats : le nombre de pages par session a augmenté de 65%, le nombre de tweets envoyés de 75%, et le taux de rebond a diminué de 20%.
- AliExpress a augmenté le taux de conversion pour les nouveaux utilisateurs de 104%, a doublé le nombre de pages vues par session, et le temps passé par session a augmenté de 74%.
- Trivago a augmenté le taux de clics de ses offres d’hôtels de 97%,
- OLX, qui gère des marketplaces de petites annonces dans de nombreux pays (Inde, Brésil, Indonésie, Afrique du Sud…) a augmenté le taux de clics sur ses annonces de 146%. En utilisant les notifications push, ils ont constaté un réengagement de 250% des utilisateurs.
- Treebo a multiplié par 4 son taux de conversion.
- Alibaba a vu ses conversions augmenter de 76%.
- Housing.com, un concurrent indien d’AirBnb, a vu ses conversions augmenter de 38% et son taux de rebond diminuer de 40%.
Quel enseignement tirer de ces chiffres impressionnants ?
Lorsque l’on est une marque célèbre qui génère naturellement un important trafic mobile, il peut être intéressant de proposer aux utilisateurs d’installer une PWA plutôt qu’une application mobile.
Une PWA est immédiatement ajoutée sur la page d’accueil de l’utilisateur : on évite ainsi la friction causée par le passage sur le store et le téléchargement de l’app. C’est d’autant plus vrai quand les utilisateurs hésitent à multiplier le nombre d’applications mobiles installées sur leur smartphone, faute d’espace de stockage suffisant ; c’est valable aussi quand la connexion internet n’est pas fameuse.
Résultat : ces marques perdent moins d’utilisateurs en route, augmentent donc leur taux de conversion mobile, et peuvent réengager ces clients via les notifications, ce qui ne serait pas possible avec un site web mobile classique.
Progressive Web Apps : avantages et inconvénients
Maintenant que nous avons fait un tour d’horizon Progressive Web Apps et de leurs possibilités, tentons de résumer leurs atouts…et leurs limites.
— Les avantages des PWA
- Les coûts de développement et de maintenance sont limités par rapport aux applications natives et hybrides : un seul code pour tous les devices, déploiement et mises à jour en temps réel sans passer par la validation des stores ;
- L’expérience est plus fluide pour l’utilisateur, qui peut immédiatement ajouter l’application à sa page d’accueil sans passer pas le store (surtout vrai sur Android) ;
- Les PWA permettent de réengager les utilisateurs via les notifications push, comme une application mobile native (vrai uniquement sur Android) ;
- Par rapport aux applications natives et aux sites web mobiles, les PWA sont plus légères, moins consommatrices de ressources et de bande passante : elles sont rapides et performantes. De ce point de vue, on peut même dire que développer une PWA est un choix écologique.
- Les PWA peuvent fonctionner hors connexion, aussi bien sur desktop que sur mobile, ce qui ouvre de nombreux cas d’usage.
- Contrairement à une application mobile, qui n’est distribuée que sur les stores, une PWA profite de tous les canaux d’acquisition habituels dans le web, en particulier le référencement sur les moteurs de recherche (SEO).
- On parle beaucoup du mobile, mais une PWA est également accessible sur desktop. Microsoft mise beaucoup sur les PWA dans Windows 10, et prévoit de remplacer progressivement de nombreuses applications classiques (dont Microsoft Teams) par des PWA.
— Les inconvénients des PWA
- On l’a vu, Apple n’est pas un grand fan des PWA. Tant que les possibilités des PWA sur iOS (téléchargement possible depuis l’App Store, gestion des notifications, ajout à l’accueil facile…) ne seront pas les mêmes que sur Android, on ne pourra pas considérer les PWA comme une alternative crédible aux applications natives.
- L’accès au hardware et aux fonctionnalités du système d’exploitation restent limitées, même sur Android.
- Se passer des stores peut être un avantage pour les développeurs comme pour les utilisateurs ; mais pour les marques, c’est se priver d’un canal de visibilité important.
- Techniquement, les PWA restent dépendantes des navigateurs. Cela nécessite des tests importants, et c’est une source de bug à ne pas négliger.
Quel avenir pour les PWA ?
Il y a quelques années, on présentait les PWA comme la prochaine révolution.
Où en est-on aujourd’hui ?
Force est de constater que l’engouement pour cette technologie n’est pas à la hauteur des promesses.
La frilosité d’Apple y est pour beaucoup. Mais d’autres signaux laissent penser que l’enthousiasme est en train de retomber : Mozilla, par exemple, a récemment annoncé mettre un terme à la prise en charge des PWA sur Firefox.
De notre point de vue, l’avenir des PWA semble donc cantonné à certains cas d’usage bien précis.
Une PWA est-elle adaptée à mon projet ?
Une PWA, c’est un site web mobile sous stéroïdes, mais qui n’ouvre que peu de nouvelles possibilités.
Une PWA ne peut donc pas remplacer une application mobile classique : si vous avez un projet qui cible le grand public, et que vous n’avez pas encore une grande notoriété, vous ne pourrez pas vous passer des stores.
D’ailleurs, quand on cherche des exemples de PWA en France aujourd’hui, on pense souvent au journal L’Équipe, un des premiers sites français à lancer une PWA en 2017.
Mais n’oublions pas que :
- L’Équipe dispose d’une forte notoriété et a une capacité à générer un trafic important ;
- L’Équipe propose cette PWA en complément des applications mobiles déployées sur les stores, pas en remplacement de celles-ci !
Voici donc les cas d’usages pour lesquels le choix d’une PWA nous semble le plus intéressant :
- Vous avez déjà un site web grand public, avec un trafic mobile important (média ou site marchand). De nombreux utilisateurs ne le visitent que ponctuellement, et ne sont donc pas enclins à installer une application mobile. Leur proposer une PWA est un bon moyen d’augmenter leur fidélité, d’améliorer leur expérience et d’augmenter le taux de conversion.
- Vous avez besoin que vos utilisateurs puissent accéder hors connexion à votre site ou votre application web. Un bon exemple est celui des outils professionnels (intranet, CRM, outil de saisie de données…). Les utilisateurs d’une entreprise se déplacent sur le terrain, et ont besoin de saisir des données même sans connexion, et de les synchroniser plus tard avec le site central. Dans ce cas, une PWA est une très bonne alternative à l’application mobile, moins chère et tout aussi efficace.
Dans le cas d’un lancement de projet, si vous n’avez pas encore de site web, lancer d’emblée le développement d’une PWA peut être un choix pertinent, mais là encore, uniquement si vous avez besoin que vos utilisateurs accèdent à votre service hors connexion : pour un simple site vitrine, pas besoin d’une PWA !
Enfin, nous déconseillons de considérer la PWA comme un MVP, comme une V1 de votre produit, pour ensuite développer des applications natives quand vous aurez plus de budget. En effet, cela nécessiterait de tout réécrire en partant de zéro.
À lire aussi : Native, Hybride ou Progressive Web App : quelle techno choisir pour développer son app mobile en 2022 ?

