Chez theTribe, le développement mobile, ça nous connait. D’ailleurs, nous avons créé une filiale dédiée à ce type de projet. Et quand des entrepreneurs ou des directions techniques nous contactent pour un projet mobile, la première question est souvent la même : quelle techno choisir ? Parfois, nos interlocuteurs sont complètement perdus, et parfois, ils ont des idées bien arrêtées.
De notre côté, cela fait des années que nous travaillons sur ce type de projet et forcément, on a capitalisé pas mal d’expérience. Après avoir organisé un webinaire sur le sujet en décembre 2020, on a décidé de refaire le point sur le sujet dans cet article.
Mobile : quelles sont les tendances en 2022 ?
En 2022, l’intérêt pour les applications hybrides, en croissance continue depuis plusieurs années, se confirme encore.
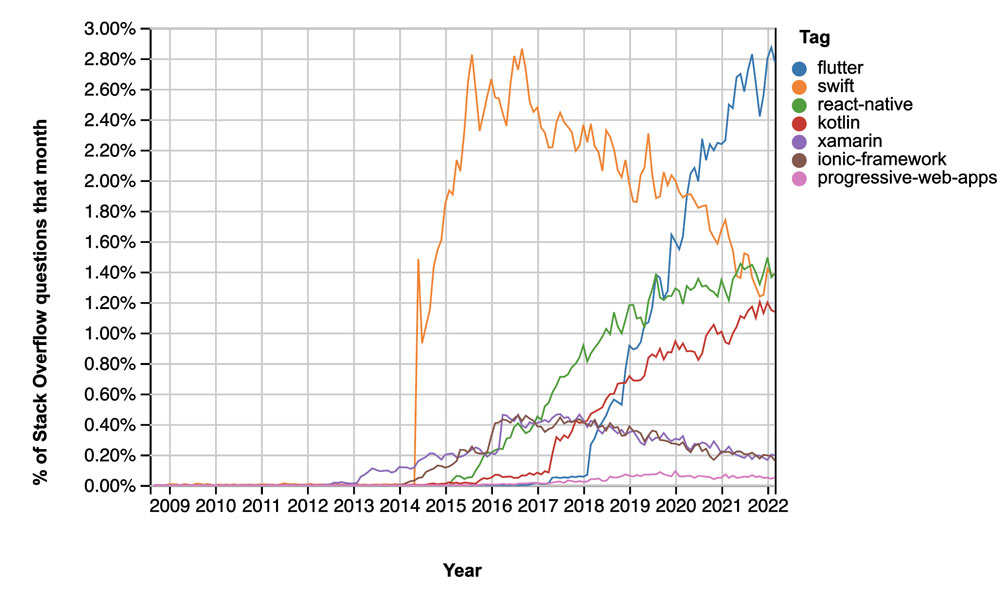
Vous pouvez voir ci-dessous l’évolution de l’intérêt des développeurs pour plusieurs technologies mobiles sur Stack Overflow, l’un des sites communautaires les plus importants pour les développeurs.

On voit bien qu’en 2021, la croissance de Flutter et React Native, les deux principaux frameworks hybrides, n’a fait que se confirmer.
L’intérêt pour Xamarin, framework hybride basé sur .Net, reste plus faible, et même en baisse, de même que le nombre de requêtes pour le framework hybride open source Ionic.
Du côté des technos natives, l’intérêt pour Swift, le langage de programmation d’Apple, est en baisse. Kotlin (Java), le principal langage de programmation pour Android, continue à faire parler de lui.
On remarque enfin que l’intérêt pour les Progressive Web Apps reste timide, en comparaison des autres technologies.
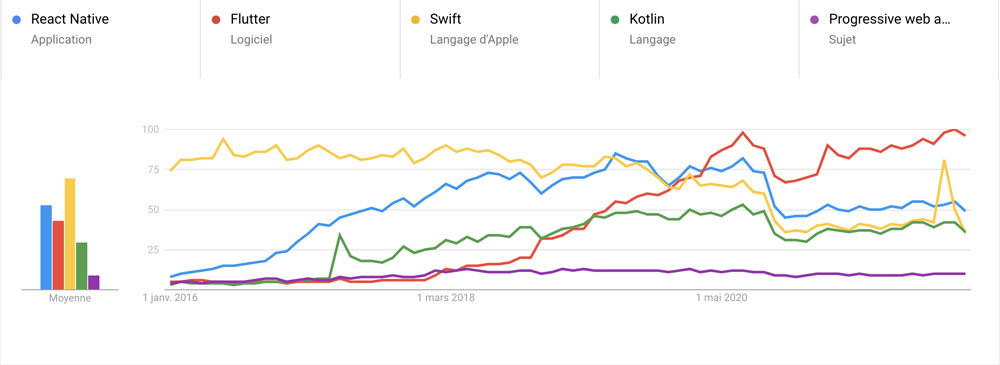
Du côté de Google Trends, on constate plus ou moins la même tendance dans la fréquence des recherches par les internautes sur ces différentes technos.
Pendant des années, les recherches sur Google étaient dominées par Swift. Aujourd’hui, on voit que les technologies hybrides ont pris le relais, avec un engouement particulièrement important pour Flutter depuis 2020. Le volume de recherche pour les PWA reste stable de son côté.

Qu’est-ce qui se cache derrière ces tendances de recherche ?
On a aujourd’hui plus de choix qu’auparavant, plus de possibilités pour lancer son application mobile. C’est une bonne chose, mais cela pose des questions : puisque l’on a le choix, quelle techno choisir, pour quel projet ? C’est justement le but de cet article ?
Native, Hybride et PWA : le fight ! ?♂️
Chaque techno a ses avantages et ses inconvénients. On vous fait le point ensemble sur les atouts et limites des trois approches : applications natives, applications hybrides, et progressive web apps.
Applications natives : avantages et inconvénients
Les applications natives sont développées spécifiquement pour un système d’exploitation (iOS ou Android), dans le langage de programmation dédié à cet environnement.
Le natif, c’est la façon originelle de développer une app mobile. Avant, on n’avait tout simplement pas le choix !
Les langages utilisés sont les suivants :
- Pour iOS (Apple) : Swift et Objective C
- Pour Android (Google) : Kotlin, Java et C++
| Avantages | Désavantages |
|---|---|
| – Accès aux composants natifs du système d’exploitation: expérience utilisateur la plus adaptée au device (notamment sur iOS) – Performances optimales – Optimum, car les systèmes d’exploitations ont été conçus pour ça | – Aucune compatibilité entre les plateformes : une application par système d’exploitation – Développeurs rares et chers, plus difficiles à trouver |
Quelques applications natives connues :
- Tiktok
- AirBnB
- Netflix
Applications hybrides : avantages et inconvénients
Par rapport au natif, l’hybride est une manière alternative de faire du développement mobile.
Les applications hybrides sont dites “cross-platform”. On développe une seule version d’une application, on n’écrit le code qu’une seule fois, et on rend ensuite l’application disponible sur chaque plateforme (principalement iOS et Android), grâce à un framework de programmation.
Les principaux frameworks hybrides aujourd’hui sont les suivants :
- Flutter (développé par Google)
- React Native (développé par Facebook)
- Xamarin (développé par Microsoft)
- Ionic (dans une moindre mesure)
Ces frameworks ont des fonctionnements différents : il est donc difficile, quand on démarre, de faire son choix entre les différentes technos.
Pour faire simple, on peut résumer les choses ainsi :
- Flutter et React Native sont les plus populaires : pour comprendre la différence entre les deux, vous pouvez continuer votre lecture avec cet article : Flutter ou React Native, qui est le grand gagnant ?
- Xamarin est plutôt réservé aux développeurs qui travaillent déjà dans l’environnement Microsoft (.Net)
- Ionic, basé sur des langages issus du web, est un framework hybride open source. Il est apprécié de certains développeurs pour son indépendance par rapport aux GAFAM. Mais il offre moins de possibilités que React Native ou Flutter, et souffre de problèmes de lenteur. En effet, Ionic permet de créer des webviews, c’est donc plus proche d’une application web que d’une application mobile.
Quels sont les avantages et inconvénients des applications hybrides ?
| Avantages | Inconvénients |
|---|---|
| – Compatibilité entre les plateformes : une seule base de code pour plusieurs applications – Très démocratisé : aujourd’hui, même de très grandes entreprises ont fait le choix de l’hybride – Plus simple de trouver des développeurs, s’appuie sur des technos très maîtrisées par les développeurs | – Maintenu par des tiers : on a les problèmes de l’open source, avec parfois des problèmes de qualité, des bugs… – Moins “natif” : c’est une manière détournée de faire une application mobile, on n’a donc pas accès à toutes les fonctionnalités natives du device |
Retenez un avantage, qui résulte de tous les autres : une application hybride coûtera toujours moins cher que deux applications natives. Pour aller plus loin sur ce sujet, lisez notre article : Pourquoi les applications hybrides coûtent-elles moins cher que les applications natives ?
Quelques applications hybrides connues :
- eBay
Progressive Wep Apps : avantages et inconvénients
Dernière alternative : la progressive web app ou PWA.
Une PWA n’est pas une application mobile à proprement parler. C’est un site web, qui peut accéder à certaines fonctionnalités du téléphone (ex: caméra), que l’on peut ajouter à l’écran d’accueil du téléphone, et qui se charge comme une application (sans avoir besoin de passer par le navigateur).
Ainsi, une PWA offre une expérience utilisateur proche de celle d’une application mobile, mais sans les contraintes de cette dernière (publication sur l’App Store et Google Play, utilisation importante de la mémoire de l’appareil…).
Les technologies utilisées pour développer une PWA sont des technologies web classique, bien connues des développeurs :
- React
- Angular
- Vue
- …
| Avantages | Inconvénients |
|---|---|
| – Pas besoin de développer une application mobile (pas de soumission sur les stores, un seul code, possibilité de transformer un site responsive en PWA…) – Utilise les langages du web | – Sur iOS, seules certaines fonctionnalités sont disponibles : pas d’accès aux notifications, pas d’accès au store… – Ce n’est pas une vraie application mobile – Encore jeune et expérimental : c’est encore peu utilisé, et Apple freine dans son adoption. |
Pour aller plus loin, nous avons rédigé un article détaillé sur les PWA, avec de nombreux exemples et explications pour mieux comprendre dans quel cas cette techno est intéressante : Les Progressive Web Apps (PWA) : Pour quels projets ?
Quelques PWA connues :
- Twitter Lite
- L’Equipe
Attention : ces entreprises ont certes développé des PWA, mais elles ont tout de même des applications mobiles en parallèle !
Chez theTribe, qu’est-ce qu’on en pense ? ?
Notre choix pour le développement d’apps mobiles : l’hybride
Chez theTribe, nous avons fait le choix de l’hybride lorsque le développement d’une application mobile s’impose.
Les technologies hybrides permettent de ne développer qu’une seule application pour toutes les plateformes mobiles, et ainsi, de diminuer les coûts et le temps de développement. Elles nous permettent de répondre à quasiment tous les besoins de nos clients.
Nous avons étudié plusieurs technologies hybrides, et nous avons fait le choix de Flutter et React Native. Pour en savoir plus sur les différences entre les deux, vous pouvez lire cet article.
Si vous voulez allez plus loin, vous pouvez également visionner cette conférence que nous avons donnée au Web2Day en 2019, dans laquelle nous ouvrons le capot des différents frameworks et de leurs spécificités :
Et les PWA ?
Comme on vient de le dire, quand un client vient nous voir avec un projet d’application mobile, nous proposons de partir sur les technos hybrides.
Mais dans certains cas, le projet se prête à une architecture PWA.
C’est notamment vrai lorsqu’un client a besoin d’une application utilisable sur plusieurs devices (ordinateur, tablette, mobile), dans des délais rapides. C’est typiquement le cas des applications professionnelles, utilisées aussi bien au bureau que dans un contexte de mobilité. D’autant plus que l’on peut combiner les PWA avec la gestion de données hors ligne. Cela permet d’utiliser l’application depuis son mobile ou son ordinateur, même sans connexion internet.
Dans certains cas, nous orientons même le client vers un simple site web responsive, lorsqu’il n’a pas besoin d’une application mobile, ni des fonctionnalités des PWA. On va revenir justement sur les critères de choix entre toutes ces possibilités.
Comment faire mon choix entre toutes les technos mobiles ? ?
Si vous êtes arrivé.e jusqu’ici, on imagine que vous commencez à vous faire votre petite idée.
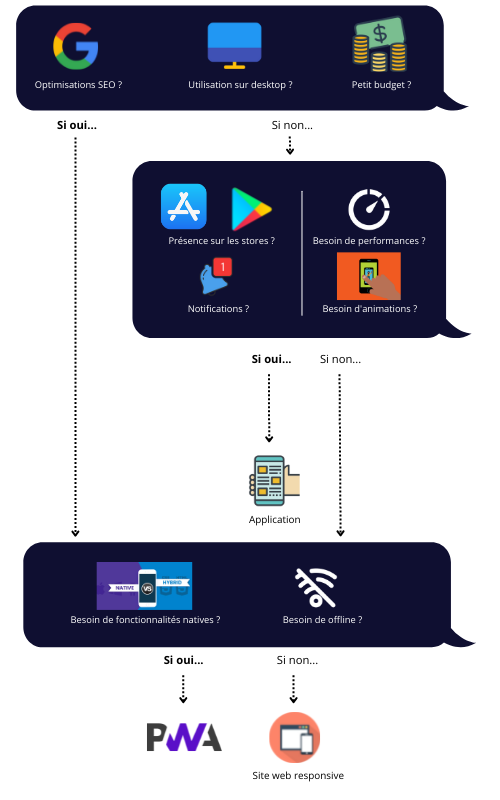
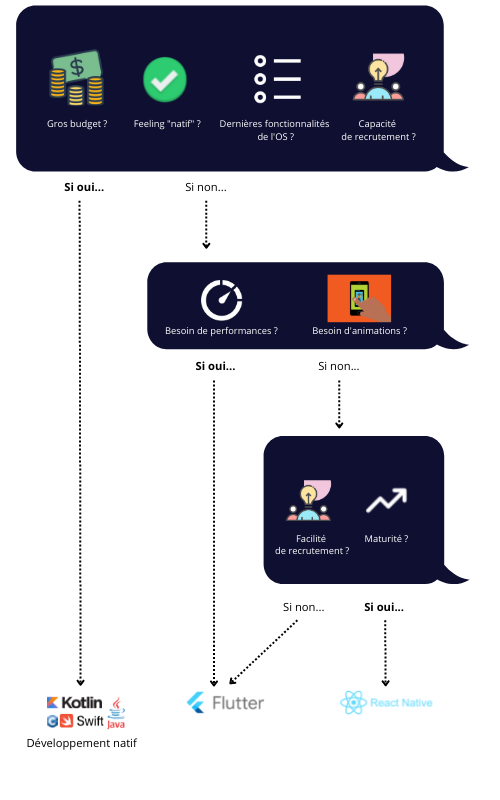
Mais pour résumer, on vous a préparé deux matrices d’aide à la décision. Bien sûr, cela reste très schématique : le mieux si vous vous posez des questions, c’est encore de nous contacter !
Premièrement : avez vous besoin d’une application mobile, d’une PWA, ou d’un simple site web responsive ?

Deuxièmement : une fois que vous savez que vous avez besoin d’une app mobile, quelle est la techno la plus adaptée : React Native, Flutter ou natif ?

Etudes de cas : quelques projets mobiles développés par theTribe
La Ruche à Vélo : PWA
Pour ce projet, nous devions développer une application mobile reliée à un automate, permettant de rentrer un vélo dans un parking sécurisé et de le récupérer ensuite.
La partie frontend a été développée par le client, qui souhaitait travailler avec des technologies web.
Nous étions chargés de la partie partie backend :
- Gestion de l’actionnement de l’automate
- Gestion des réservations et du paiement
- Gestion de la mécanique d’abonnement
- Développement des APIs principales
Il n’était pas nécessaire de mettre en place des notifications sur le téléphone mobile : on s’est contenté de notifications par email.
Pour ces raisons, on a utilisé les technos suivantes :
- PWA
- React
- Node.js
Le choix de ces technos a permis d’aller vite : en effet, pour développer toute la partie backend, il a fallu 60 jours/homme (avec 2 développeurs).
Cette solution était adaptée au besoin du client, qui avait besoin d’une première version de son produit rapidement.
Pour en savoir plus, lire l’interview des fondateurs de la Ruche à Vélo.
Olome : application mobile Flutter
Pour ce projet, nous devions développer une application mobile pour les PME et ETI industrielles, afin de pouvoir gérer la traçabilité des pièces en usine via un système de QR Code.
Le choix de l’application hybride s’est imposé dès le départ, au vu des besoins fonctionnels. Nous avons travaillé sur Flutter car c’était le choix du client, qui était intéressé par cette techno et souhaitait monter en compétences.
Nous avons accompagné le client sur la mise en place du modèles de données en amont, et sur le développement de l’application :
- Génération, impression et scan de QR Code
- Rattachement de documents
- Aide à la gestion logistique en atelier
La durée de ce projet a été de 100 jours/homme avec 2 développeurs. Là aussi, nous avons accompagné l’entreprise sur la création de la première version de son produit, avec des contraintes fortes de budgets et de délais.
Pour en savoir plus, voir le témoignage Olome en vidéo.

