Avant d’aborder l’écoconception et les leviers disponibles pour réduire notre empreinte, il est important de rappeler comment sont répartis les impacts du numérique.
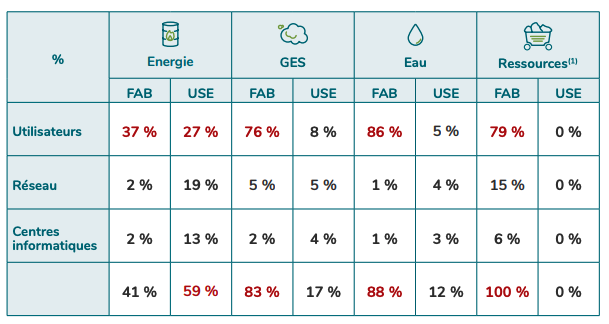
Ci-dessous un tableau récapitulatif tiré de l’étude iNum réalisée par un comité d’expert du greenIT publiée en Juin 2020 :

(1) Cet indicateur de contribution à l’épuisement des ressources abiotiques ne prend en compte que les ressources « matière ». L’énergie fossile, qui est aussi une ressource abiotique, n’est pas prise en compte. En revanche, le pétrole, s’il est utilisé pour fabriquer du plastique, est par exemple pris en compte.
Dans ce tableau sont détaillés les impacts (en colonne) de chaque segment (en ligne) de la chaîne du numérique. Avec une séparation entre la partie fabrication du matériel (FAB) et utilisation (USE). Notre impact en termes d’éco-conception sera surtout centré autour des valeurs “USE” puisqu’on est pas directement engagé dans les processus de fabrication quand on développe application web & mobile.
Il faut toutefois faire attention à la performance de ce que nous développons car des applications peu performantes sont la raison principale de l’obsolescence des terminaux utilisateur et des serveurs. Ces deux derniers ont continué d’augmenter en puissance ces dernières années mais on a pas forcément profité de ces améliorations côté utilisateur, ça s’explique par la consommation de ressources toujours grandissante par les applications pour un gain de valeur discutable…
Les leviers pour réduire notre impact numérique
Tout au long de la conception d’un nouveau service ou produit, il est important de se rappeler le principe central de l’éco-conception et du greenIT, c’est le principe de sobriété. Il faut toujours se poser la question « En ai-je besoin ? » à toutes les étapes et à tous les sujets.
- Je veux créer une app/un service → En ai-je besoin ? Sera-t-il utile ? Y a-t-il une alternative plus économe ?
- Je veux utiliser la technologie X/Y → En ai-je besoin ? Est-ce un effet de mode ? Est-ce que c’est la façon la plus efficace d’exploiter la puissance à disposition ?
- Je veux des images en qualité 4K → Est-ce nécessaire ? Le niveau de détail des images justifie-t-il ce choix ? Est-ce essentiel d’avoir ce niveau de détail ?
Une fois qu’on a décidé qu’on avait bien besoin de développer un nouveau produit/service qui sera utile et apportera de la valeur, on peut s’attaquer à l’éco-conception de ce dernier.
On va supposer qu’il s’agit ici d’une application web avec un front accessible par un navigateur et un back qui fonctionne sur un serveur. Somme toute quelque chose de plutôt classique dans notre secteur.
Les leviers au niveau de l’utilisateur
Du côté de l’utilisateur, on va parler de tout ce qu’il a reçu sur son terminal (PC, mac, téléphone, …) et de l’impact que ça a sur son terminal. On se centre donc principalement sur la consommation du terminal nécessaire pour faire fonctionner notre application. Les postes de consommation principaux sont l’exécution du javascript, le redimensionnement des images pour les afficher à la taille demandée, l’interprétation du DOM.
Sachant cela nos leviers sont simples à identifier :
- Réduire au minimum le JavaScript exécuté côté utilisateur. (A-t-on vraiment besoin de reactJS pour une landing page ? Doit-on vraiment inclure tous ces JS externes de tracking, monitoring, lib d’animation js…)
- Avoir des images déjà dimensionnées à la taille de l’affichage demandé (Il faut prendre le temps de les re-tailler correctement)
- Réduire au maximum la complexité du DOM (Essayer de conserver un DOM propre et minimal, ne pas hésiter à refactoriser les éléments qui deviennent trop complexes)
Les leviers au niveau du réseau
Ici une seule chose importe : la quantité de données transférée. Notre façon d’agir à ce niveau c’est donc de moins transférer de données. Pour ça il faut faire la chasse aux octets. C’est un domaine assez mature puisque cette quantité de données est directement liée aux temps d’affichage des pages et donc au référencement, à la qualité de UX du site etc…
Les pistes principales :
- Activer les compression sur les transfert réseau
- Minifier vos assets : JS, CSS, HTML
- Utiliser une police d’écriture standard disponible par défaut sur les terminaux (Windows, iOS)
- Transmettre vos images au taille optimales d’affichage (comme déjà expliqué précédemment au niveau utilisateur)
- Compresser vos images : utiliser des outils comme jpegoptim, jpegtran, optipng, svgo, … pour compresser toutes vos images selon leur format.
- Utiliser les nouveaux formats d’images (avif, webp) avec un fallback sur les formats classique pour les navigateurs qui ne supportent pas ces formats. Pour ce faire, utiliser le tag HTML <picture> qui permet de définir plusieurs images. Le navigateur sélectionnera celui qu’il est en mesure d’afficher pour le télécharger
- Utilisez un CDN qui mettra en cache vos ressources au plus près des utilisateurs et évitera donc des transferts inutiles. De plus certains CDN propose automatiquement de minifier les assets, compresser les images etc…
Les leviers au niveau des centres informatiques
À ce niveau on peut faire deux choses. Choisir un hébergeur engagé et responsable. Et faire une utilisation optimale des ressources.
Concernant le choix de l’hébergeur, il devient de plus en plus simple de trouver des hébergeurs engagés. Tous les clouds principaux (Azure, AWS, Google) se sont engagés à se fournir à 100% en énergie verte d’ici 2025 au plus tard.
Mais il n’y a pas que l’énergie qui est importante. On peut aussi prendre en compte l’eau consommée. Azure s’est engagée à avoir un bilan neutre en consommation d’eau d’ici 2030. On peut voir ce qui se passe au niveau du refroidissement, ont-ils mis en place un refroidissement adiabatique (sans climatisation), ont-ils un mécanisme de réutilisation de cette chaleur extraite des data-centers (chauffage de bâtiments, …) ?
Malheureusement, il n’y a pas de réponse toute faite pour faire ce choix. Il faut aller comparer les offres et engagements des différents hébergeurs, à quel point ils sont transparents, où en sont ces engagement sur le datacenter que vous utiliserez… Ont-ils un data center proche de la majorité de vos utilisateurs ?
Enfin, il faut faire une utilisation optimale des ressources. Prendre un serveur avec 16 cœurs et 64 Go de RAM « au cas où » on aurait des gros pics de charge est vraiment une mauvaise idée. 99,99% du temps ce serveur ne fera rien et nous coûtera cher.
Il est important de choisir un serveur de taille raisonnable par rapport au besoin. La problématique des pics de charge elle doit être traitée avec une conception intelligente de l’architecture permettant une réplication simple du service sur des temps suffisamment courts. On peut aussi s’orienter vers des système « serverless » qui laisse donc l’optimisation des ressources au bon soin de l’hébergeur.
Globalement dans éco-conception il y a peu de nouveaux outils car l’essence même de ce domaine tourne autour du principe de sobriété. Utiliser moins d’énergie, moins de ressources, moins de bande passante, moins de high-tech…
Pour aller plus loin sur ce sujet, quelques autres ressources :