Chez theTribe, cela fait déjà plusieurs fois que nous vous parlons d’écoconception. C’est un sujet qui nous passionne et que nous tentons, à notre niveau, de partager à travers notre formation à l’éco-conception de services numériques. On parle de plus en plus de l’éco-conception des sites web, et c’est une bonne chose, mais qu’en est-il des applications mobiles ?
Selon l’étude 2021 de We Are Social, 73% des connexions internet se font à partir d’un smartphone aujourd’hui. Et 91% du temps d’utilisation d’un mobile est lié à l’utilisation d’une application autre qu’un navigateur web !
Mais alors, comment limiter au maximum l’impact environnemental d’une application mobile ?
On fait le point dans cet article avec Meriem Tazen, développeuse mobile chez theTribe.
Sommaire :
Sobriété des fonctionnalités ♻️
Pour commencer, le premier levier pour limiter l’impact d’une application mobile, c’est d’adopter une approche de sobriété sur le choix des fonctionnalités. On l’a déjà expliqué dans cet article écrit par Benoît Latinier.
Pour chaque fonctionnalité, il faut se poser la question :
- Est-ce que cette fonctionnalité a lieu d’exister ?
- Est-ce qu’elle apporte une réelle valeur ajoutée ?
- Ou est-ce qu’il vaut mieux ne pas l’intégrer ?
Il faut garder à l’esprit que votre application mobile n’a pas besoin d’être une copie intégrale de votre site web. Certaines fonctionnalités n’ont que peu d’utilité à être reproduites sur téléphone. Ainsi, la sobriété peut passer par le fait de concevoir votre application mobile comme un outil complémentaire à votre site web.
Prenez le temps de comprendre s’il y a un intérêt particulier à accéder à votre produit depuis un téléphone plutôt qu’un ordinateur :
- A-t-on besoin de se déplacer en utilisant vos services ?
- A-t-on besoin d’accéder aux données même sans connexion internet ?
- A-t-on besoin de Bluetooth, de caméra, d’enregistrement audio, etc ?
Un exemple parlant est celui d’une entreprise dans le domaine de l’immobilier pour laquelle j’ai travaillé par le passé.
Son but était de mettre à disposition une plateforme web pour la gestion locative, à destination des particuliers possédant des logements en location.
Son premier réflexe a été de rendre disponible sur téléphone toutes les fonctionnalités de son site web sur une application mobile. Cette décision aura eu pour conséquence des mois, voire des années de développement, pour quel résultat ?
Une application lourde, complexe, gourmande en énergie, et donc finalement, une application peu utilisée.
L’impact a été lourd : en termes de temps passé à développer, mais également financièrement (plusieurs dizaines de milliers d’euros d’investissement).
L’entreprise a cependant su rebondir en repartant de zéro, avec le développement d’une nouvelle application complémentaire au site web.
Le nouvel objectif de cet outil mobile était de faire des états des lieux. Pourquoi cette fonctionnalité plus qu’une autre ?
Imaginez vous faire un état des lieux dans un appartement au premier étage d’un immeuble. Ou dans la cage d’escalier. Ou simplement, avec une connexion 4G de mauvaise qualité
L’intérêt de cette application mobile était évident : pouvoir faire l’état des lieux hors connexion, puis de le synchroniser plus tard en wifi.
Si votre fonctionnalité a bien un intérêt à être portée sur mobile, travailler avec votre UX designer devient alors incontournable afin d’optimiser le parcours utilisateur : moins de clics, moins d’aller-retour entre les pages, moins de perte de temps à trouver une information, etc.
Sur ce sujet, lisez aussi l’étude de cas qui présente notre travail avec Origame, dans laquelle nous racontons comment nous avons développé l’application mobile Origame en nous concentrons sur les fonctionnalités à impact fort.
Choix d’une bonne architecture ?
Le deuxième levier pour une application éco-conçue est de prendre le temps, dès le début du projet, d’implémenter une bonne architecture logicielle. C’est le meilleur moyen d’avoir un code maintenable, qui n’aura pas besoin d’être réécrit dans quelques mois.
Avoir une structure de dossiers et fichiers claire fera également gagner du temps aux personnes qui rejoignent le projet, qu’elles soient juniors, confirmées, externes, ou stagiaires. L’équipe de développement perdra moins de temps à comprendre le projet, à chercher un bout de code spécifique et donc à produire des fonctionnalités.
La productivité de l’équipe de développement n’est d’ailleurs pas le seul avantage d’un projet bien architecturé : concevoir son application correctement dès le départ permet au produit d’être plus évolutif.
Imaginons que vous décidiez d’intégrer une fonctionnalité dont vous n’êtes pas sûr, et dont l’intérêt pour les utilisateurs reste à prouver.
Vous allez pouvoir vérifier son utilisation en traquant des informations telles que le nombre de clics sur un bouton, la fréquence de visite sur une page, le volume de données transitées, etc.
Si les résultats de ce suivi ne sont pas ceux escomptés, et que la fonctionnalité doit être retirée, avoir conçu son application mobile avec une bonne architecture dès le départ permettra de la retirer sans casser le reste de l’application, en un temps optimisé.
Ainsi, sans une bonne architecture mise en place dès le début, il sera plus difficile d’adapter les produits à l’ajout ou au retrait de fonctionnalités.
Ce sera aussi le cas si vous souhaitez la rendre plus inclusive et accessible à tous types de publics, notamment à des personnes issues de minorités (handicap, illectronisme, etc).
Pour prendre en compte ces problématiques, il est donc nécessaire de se renseigner sur l’implémentation des architectures Clean, Hexagonale et DDD. Celles-ci permettront d’améliorer les performances du produit, mais aussi de faciliter la réutilisation de code et ainsi de réduire la taille de l’application.
Compatibilité avec les anciens téléphones ?
Nous parlions à l’instant de réduire la taille des applications mobiles : mais pourquoi est-ce un enjeu ? Parce qu’il existe une réelle problématique d’obsolescence logicielle, causée entre autres par le manque d’espace sur les téléphones mobiles, particulièrement les anciens téléphones.
Or, il est indispensable de veiller à rendre votre application utilisable sur un maximum de téléphones.
Selon un rapport de l’ARCEP de juin 2021 (source, page 26), le taux de renouvellement des téléphones est de 37 mois, c’est-à-dire 3 ans. L’étude mentionne que ce chiffre a tendance à s’allonger ces dernières années en raison de différents facteurs : prise de conscience de l’impact écologique des matières premières, ralentissement de l’innovation des smartphones, essor du reconditionnement, etc.
En prenant en compte les différents utilisateurs d’un même téléphone acheté neuf puis revendu reconditionné, son utilisation peut atteindre entre 5 ans et 10 ans.
Ainsi, s’il faut acquérir un appareil plus récent pour pouvoir utiliser votre application, cela va à l’encontre d’une démarche d’éco-conception.
De plus, l’obsolescence des terminaux mobiles pèse non seulement sur l’écologie mais également sur une partie de la population qui n’a pas les moyens d’obtenir un téléphone plus récent. Il peut autant s’agir de personnes âgées que de personnes aux ressources financières limitées. Ces personnes représentent de potentiels clients de vos services, à condition que votre application apparaisse dans les stores en étant adapté à un large panel de téléphones.
Cependant, l’impact des équipes de développement sur ces problématiques de compatibilité reste malheureusement limité. En effet, les constructeurs de smartphones ont tendance à favoriser les nouveaux téléphones via des mises à jour plus fréquentes : nouvelles fonctionnalités, sécurité à jour, etc.
Notre attention se porte alors sur les appareils cibles à définir dans vos paramètres de l’application. Il faut trouver un bon équilibre entre les versions d’Android et iOS visant un large panel de téléphone en utilisation, et une cible qui permet d’utiliser des fonctionnalités récentes. Si l’on prend l’exemple de Flutter à ce jour en fin 2022 (source 1, source 2), les versions d’Android 4.1 (API 16) et d’iOS 11 sont par défaut les versions minimales supportées, ce qui représente 95% des téléphones en utilisation. Ajouter des fonctionnalités spécifiques à certaines versions d’Android et iOS va donc réduire le panel de téléphones visés.
Par exemple, une utilisation poussée de la géolocalisation nécessite de viser des versions d’Android plus élevées. En effet, obtenir en fond de tâche la géolocalisation lorsque l’application n’est pas utilisée ne sera possible que sur les téléphones Android 10 (API 29) et au-delà (source 1, source 2). Le nombre de terminaux ciblés est réduit, tout en augmentant significativement l’utilisation de la batterie et autres ressources. Il est toujours possible de réduire la précision des données, car plus elle est élevée, plus cela consomme d’énergie. En termes d’écoconception, cela reste donc une fonctionnalité à n’intégrer qu’en cas de réelle nécessité.
Sur Android, le détail des téléphones en usage est disponible comme suit (source) :

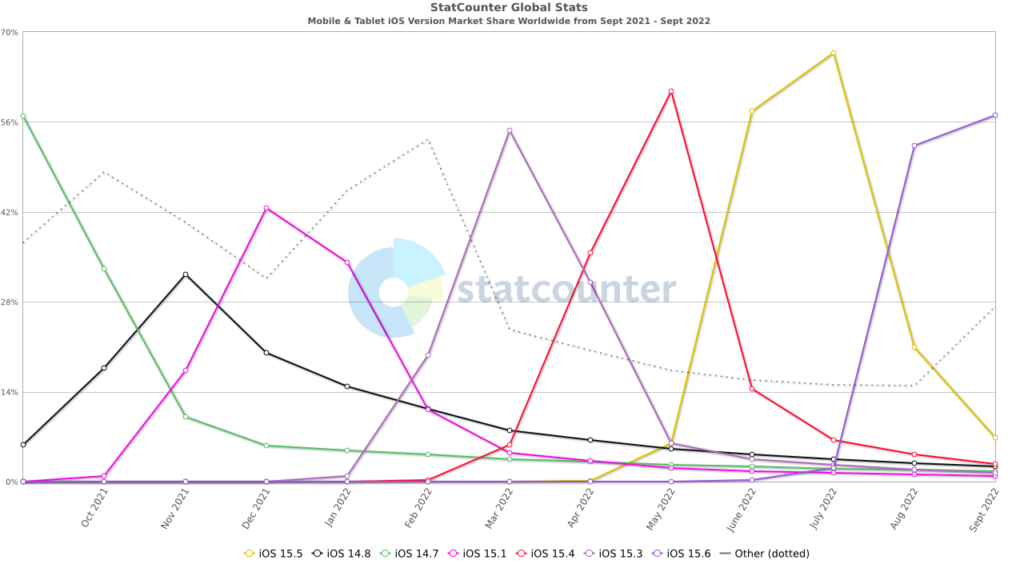
Sur iOS, l’usage se représente ainsi :

Optimisation des performances ?
Quatrième levier pour une application mobile éco-conçue : prêter attention aux performances, qui vont avoir un impact à plusieurs niveaux.
Les performances : un impact sur l’expérience utilisateur ?
Tout d’abord, certains problèmes de performances sont visibles par les personnes utilisant votre application, et dégradent leur expérience.
Une application qui vide visiblement la batterie est très frustrante, et peut nous amener à désinstaller rapidement le produit. De même, des ralentissements de l’interface impacteront la fluidité de l’interaction avec le produit et vont, là aussi, créer des frustrations.
Ces deux problèmes sont des indicateurs d’un gaspillage d’énergie et de ressources, ce que l’on cherche à limiter en éco-conception. Ils ont pour cause l’utilisation non optimale du CPU et de la mémoire disponible. La surcharge de ces deux derniers sera détectée par l’OS qui pourrait alors décider de faire crasher l’application afin de préserver le bon fonctionnement du téléphone.
Comment mesurer les performances d’une application mobile ? ?
Alors comment mesurer et optimiser les performances de nos applications mobiles ?
Contrairement au développement web, qui dispose d’outils comme Lighthouse, l’environnement de développement mobile ne propose que peu d’outils de mesure.
Certaines entreprises proposent de faire des audits de performances, mais cela revient vite très cher.
Dans le cas de Flutter, le DevTool est un outil permettant d’évaluer les performances en termes de mémoire, de CPU, et de trouver l’origine des conséquences de ces deux derniers au niveau de l’affichage (jank et raster). Cet outil peut cependant être imposant pour des développeurs juniors.
Une solution accessible à tous est alors d’accorder du temps au respect des bonnes pratiques de la technologie utilisée.
Toujours dans le cas de Flutter, la documentation officielle recense un certain nombre de conseils pratiques :
- contrôle de la méthode build
- bien comprendre l’intérêt et le coût des Stateful Widgets
- implémenter correctement les Grids et Lists
- savoir choisir entre une factorisation faite avec un Widget ou avec une ‘helper method’
- prendre le temps de mettre en place une architecture logicielle correcte comme mentionné plus haut dans cet article, etc.
De manière plus générale, les conseils suivants peuvent aussi être implémentés pour économiser de l’énergie :
- Ajouter un thème sombre (dark mode), moins gourmand en ressources, en particulier avec les écrans (AM)OLED (source)
- Éviter les fonctionnalités à base de timers, qui sont exigeantes en ressources et en énergie. Parmi les éléments concernés on retrouve les carrousels, les notifications régulières déclenchées tous les x temps, les animations, etc. (source)
- Éviter de demander en boucle de manière dynamique une donnée à un serveur qui ne répond pas. Il vaut mieux attendre un délai avant de retenter. (source)
- Privilégier les connexions en wifi plutôt que la 4G. (source)
Voici quelques liens citant des exemples du même type, afin d’approfondir le sujet :
- Energy patterns for mobile apps : https://tqrg.github.io/energy-patterns/#/
- 115 Bonnes pratiques du collectif GreenIT : https://collectif.greenit.fr/ecoconception-web/115-bonnes-pratiques-eco-conception_web.html
Demander moins et mieux au serveur ?
Le thème de l’hébergement écologique a déjà été abordé ici, dans un article sur l’impact du choix de l’hébergeur sur l’empreinte environnementale d’un produit :
Même si le choix du type de serveur ne revient souvent pas aux développeurs mobiles, ils peuvent mettre en place des moyens pour demander des données plus précises au serveur, et les demander uniquement s’il est nécessaire.
Gestion du cache ?
L’un des premiers leviers est de d’accorder de l’importance à la gestion du cache de données. Lorsqu’une requête est effectuée au serveur, le résultat est mis en base de donnée locale. Ce stockage est permanent et permet de réduire le nombre de requêtes en allant chercher des données dans la base de données embarquée du téléphone.
Dans le cas de Flutter, il peut s’agir de Sqflite, Moor, et Hive.
Le cache peut aussi être à durée limitée, afin de stocker des données plus réduites comme des images, des fichiers, des objets légers et des textes courts. L’application pourra ainsi réduire le nombre de requêtes aux serveurs, et assurer un fonctionnement hors-ligne, sans connexion internet.
Optimisation des appels au serveur ♻️
Réduire le nombre de requêtes ne veut cependant pas dire qu’il ne faut pas mettre à jour ses données via une requête serveur.
Toutefois, il est intéressant d’implémenter une manière de savoir si les données ont changé ou non depuis la dernière requête. Le serveur doit pouvoir indiquer à l’application s’il y a eu un changement depuis le dernier accès à une donnée. Cela peut se faire via le statut HTTP 304 Not Modified, qui sera récupéré dans les entêtes HTTP. Ainsi, même si une requête a été effectuée, aucune donnée ne sera transitée.
Utilisation de GraphQL ⚙️
Une autre façon de réduire le volume de données en transit est de faire une requête plus précise. Pour cela il est possible d’utiliser GraphQL, un langage de query qui permet de demander au serveur des champs de données précis. Si un objet contient une vingtaine de champs, mais que l’on a besoin uniquement de l’id, du nom et du prénom, il est inutile d’obtenir les données complètes.
J’espère que cet article vous aura permis d’y voir plus clair sur les enjeux de d’éco-conception de vos applications mobiles, et de trouver des pistes pour évaluer et améliorer vos pratiques.
Pour aller plus loin sur ce sujet, quelques autres ressources :

